
UI/UX designers are an integral part of any successful business. They create innovative products and services that satisfy users. These solutions are created by a structured process that encourages continuous improvement. Before a project could be implemented, designers need a good understanding of the user's needs and expectations.
It is essential to learn the principles of UX/UI design before you can become a UI/UX developer. This will allow to plan the layout and flow for your product. Also, it is important to get familiarity with the various tools and technologies involved in product design.

UX books or podcasts are also available to prepare you for your new career. Online UX design programs are offered by some of the best universities. Start by selecting a program which combines both formal learning and informal learning. Students can also earn their degrees online.
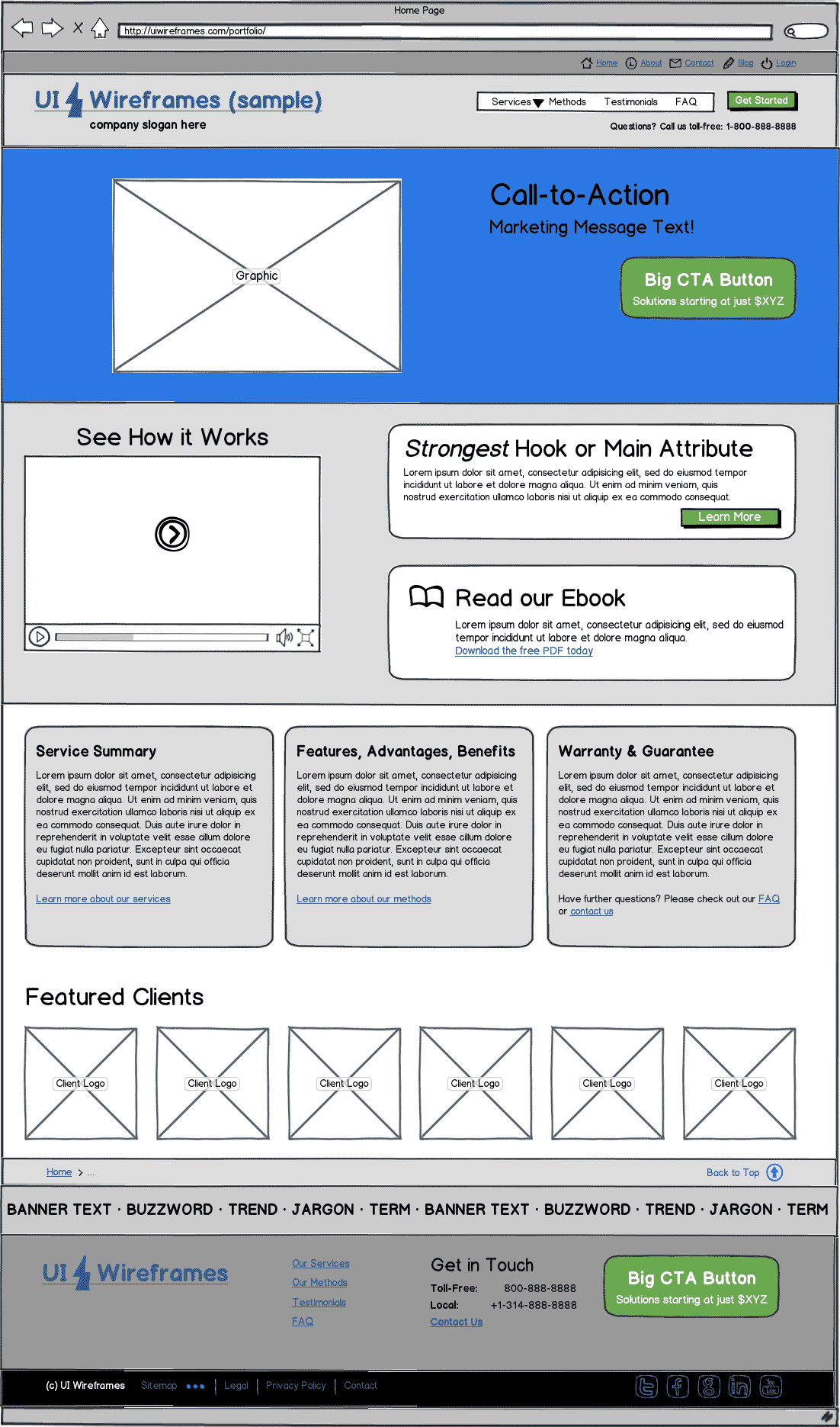
While you're learning, you should also begin to build a portfolio. Your portfolio will help potential employers and recruiters see your talents. You should include examples of the work you are interested. You will gain more experience with projects.
It is vital to have a portfolio if your goal is to become a UI/UX design professional. A portfolio will highlight your expertise and demonstrate your commitment to your job. However, a portfolio is only one component of a successful career in UX. You must also network. There are many options for networking, including attending formal events and connecting with other designers.
Networking can be a great way of meeting others interested in a career UX. Being able to get to know fellow designers will help you find inspiration, collaboration, fun, and support. It is also easier to get hired by a professional team.

In order to be successful in your first job, you will need to learn how users research is done and translated into product design. The design sprint approach is a way to identify and solve problems.
It is a great way to practice your design skills and build a solid foundation for a new career. During the course of your training, you should have the opportunity to perform a variety of UX design projects. Choose those that will allow you to practice a wide range of UI design elements, including responsive designs.
It is important to build a network with mentors and industry friends. You can use the resources available on the Internet or join groups like the UI/UX Collective to meet other designers and share ideas. Even if there is no job in your field, it can be rewarding to join a group for networking.
Online courses and vocational training programs are available that can help you develop hard skills. A certificate in graphic design, for instance, is available. You will also learn basic design principles, industry standard design tools, and typography. Additionally, you will be able to develop low-fidelity apps and build a pattern library.
FAQ
What is a UI Designer?
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They design the application's layout and visual elements. They may also include graphic designers.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer should be passionate about technology and software development. From developing ideas to implementing them into code, a UI designer must be able to comprehend all aspects of the field.
They should be capable of creating designs using a variety tools and techniques. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They should be detail-oriented, organized and efficient. They should be able to develop prototypes quickly and efficiently.
They must be comfortable working with clients of all sizes. They should be able, and willing, to adapt in different environments and situations.
They should be able and willing to communicate effectively with others. They should be able to express their thoughts clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They must be motivated and driven.
They should be passionate for their craft.
Can I use a Template or Framework on My Website?
Yes! Pre-built templates and frameworks are often used when building websites. These templates have all the code you need to display your information on your website.
Some of the most popular templates include:
WordPress - The most popular CMS
Joomla - another popular open source CMS
Drupal – An enterprise-level solution used by large organizations
Expression Engine - A proprietary CMS from Yahoo
Hundreds of templates are available for each platform, so finding the right one should be easy.
What is Website Design Software?
Graphic artists, photographers, illustrators, and writers use website design software to create websites and other digital media.
There are two main types: cloud-based or desktop software. Desktop apps are installed locally on the computer. You will need to install additional software. Cloud-based applications are hosted on the internet. This makes them great for mobile users.
Desktop Applications
While desktop applications offer more advanced features than those in cloud-based solutions, they aren't always necessary. Some people prefer working exclusively on a desktop app, as they find it easier. Some prefer to use the exact same tool whether they're using a smartphone or a laptop.
Cloud-Based Solutions
Web designers who want to save time and money should choose a cloud-based solution. These services enable you to edit any document from anywhere with an internet connection. This allows you to use your tablet while waiting for your coffee maker to brew.
If you decide to go with a cloud-based service, you'll still need to purchase a license for the program. You won't need to purchase additional licenses if you upgrade to a later version.
These programs are available for web page creation if you have Photoshop or InDesign, Illustrator, and other Adobe products.
What HTML and CSS are available to help me build my website?
Yes! You should be able to create a website if you have been following the instructions.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands for HyperText Markup Language. You can think of it as writing a recipe. You'd list ingredients, instructions, and directions. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It's the language for documents.
CSS stands for Cascading Stylesheets. You can think of CSS as a style sheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells the browser what HTML is and CSS tells it how.
Don't worry if you don't know the meaning of either one of these terms. Follow these tutorials, and you'll soon have beautiful websites.
What is a static web site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. Static web pages load faster since there are no requests between servers. These are just a few reasons why static web pages can be a better option for small companies who don't have the resources or time to maintain a website.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How do you choose between two CMS?
In general, there is a choice between two types Content Management System (CMS). Web Designers choose to use Dynamic CMS or static HTML. The most popular CMS is WordPress. But when you want to make your site look professional and well-organized, you should consider using Joomla! A powerful open-source CMS allows you to implement any website design without coding knowledge. It's very easy to use and configure. Joomla has thousands of pre-made templates and extensions that can be used to create your website. In addition, Joomla is free to download and use. Joomla can be used for many purposes.
Joomla is a powerful tool that makes it easy to manage all aspects of your website. It offers features like a drag-and-drop editor, multiple template support and image manager. You can also manage your blog, blog, eCommerce, news feeds, and more. Joomla is an excellent choice for anyone looking to build a website without learning how to code.
Joomla supports all devices. You can easily create websites for multiple platforms with Joomla.
There are many good reasons to prefer Joomla over WordPress. There are many reasons why Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
There are thousands of ready-made templates and extensions
-
Download and use it for free
-
All Devices Accepted
-
Powerful Features
-
Solid Support Community
-
Very Secure
-
Flexible
-
Highly Customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized