
Lean UX, or User Experience Design, is a methodology that encourages users to give feedback early and often. It also reduces waste and produces useful products. This methodology can be used when developing an Agile project.
A team must understand the principles of Lean UX before they can implement it. It also helps to overcome communication barriers. The team could be made up of individuals from different backgrounds but should work together, working together to solve problems.

To start, a team should be given a set of resources and tools to make decisions and test ideas. Using a cross-functional approach allows more ideas to be tested and provides more accountability. However, this can be challenging. This can make it difficult for the team to experiment with new methods if they rely too heavily on other departments.
The first step is to find a problem and then determine how the product should address it. It may be necessary to conduct market research to discover what users are looking for. Interviews with potential users can also help you get a better idea of what they want. Another way to find out if the product is working well is to do usability testing.
After the problem has been identified, the group will brainstorm potential solutions. The team will identify areas for improvement and create a problem statement. These areas could be specific or broad.
Lean UX is also cyclical. There is a Think phase, a Make phase, and a Check phase. Each iteration of the process brings the product closer to the end goal. Throughout each iteration, the product continues to develop, improving as it goes along.

One of the challenges with the traditional UX design process is the amount of documentation and deliverables that is created. This can take up time and energy, and can be unnecessarily complicated. The team can continue to experiment with new ideas by streamlining the documentation and building process using lean UX.
Lean UX is about building minimum viable products (MVPs) that allow users to give feedback early. The team will eliminate any aspects of the design that are not beneficial to the user during this phase. During the prototyping stage, the team will test the MVP with real users to see what works, and what does not. The prototype can be redesigned by the team. After that, the team can go back into the think stage to collect more insights.
Collaboration is key in a lean UX team. All designers are involved in the process. For example, the developers might work with the designers to build a new feature. Designers don't have to be experts in all fields.
Lean UX is a great tool for Agile projects. But it's important to remember that it requires lots of effort and dedication. This approach must be adopted by teams. They must also learn from their mistakes.
FAQ
How Do I Create a Free Website?
This depends on what kind of website you're trying to create. Are you looking to sell products, build a website, or create a portfolio online?
It's possible to make a website that is essential using HTML and CSS. You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
You might consider hiring a freelance designer if you don’t know how to design websites. A freelance developer can create a website tailored to your needs.
A freelance developer may charge you either a flat-fee per project, or an hourly fee. The cost of hiring a freelancer varies depending on how much work they complete within a given timeframe.
For example, some companies charge $50-$100 per hour. Higher rates will be charged for larger projects.
A lot of freelance websites offer job listings. You can also search on those websites before you reach out to developers.
What Should I Include in My Portfolio?
These are the things you should include in your portfolio:
-
You can also see examples of your previous work.
-
Link to your website (if possible).
-
Your blog may have links
-
Links to social media profiles
-
These links will take you to the online portfolios of designers.
-
Any awards you've received.
-
References.
-
Samples of your work.
-
These links will help you communicate with clients.
-
Links showing you're willing to learn new technologies.
-
These links show that you are flexible.
-
Links that show your personality
-
Videos showing your skills.
What is the cost of building a website?
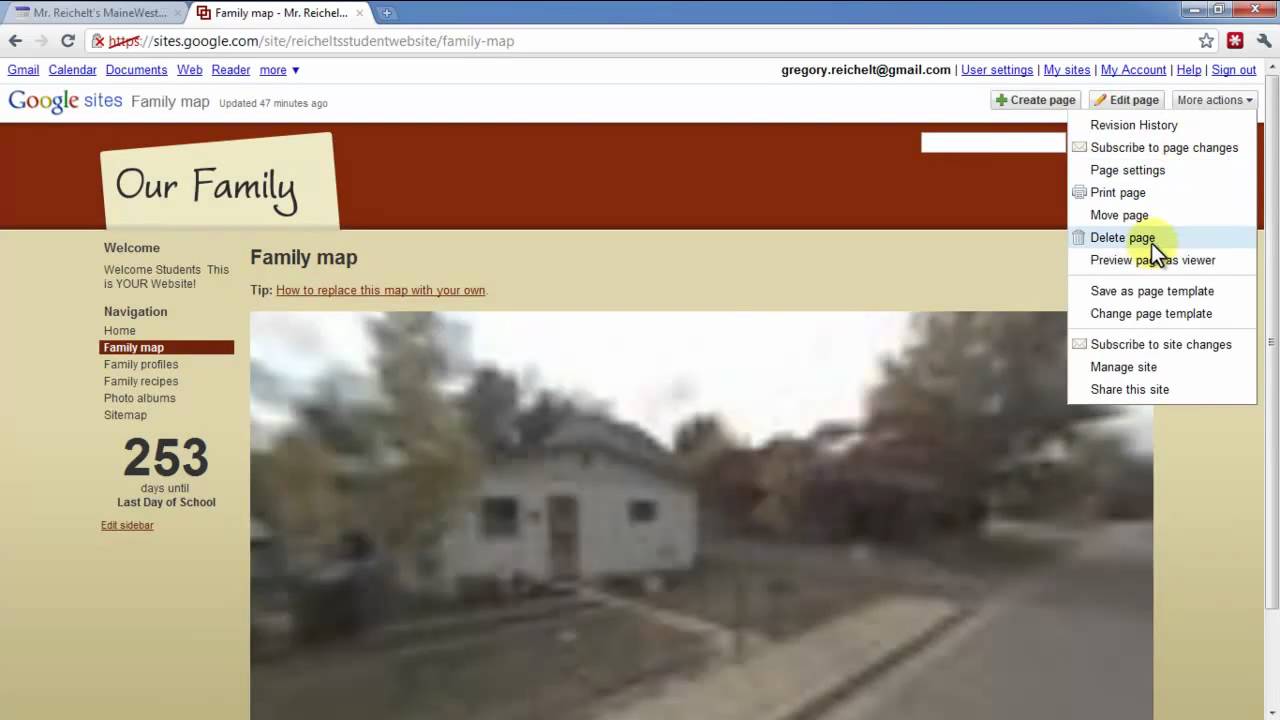
The answer to that question depends on the purpose of your website. Google Sites might be free if your website is limited to information about you or your company.
You will likely need to spend more if you want to attract people to your site.
The best option is to use a Content Management System, such as WordPress. These programs allow you to create a website without knowing anything about programming. The sites are hosted by third-party businesses, so there is no risk of your site being hacked.
Squarespace is another service that can be used to build websites. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do you become a web developer
A website does not simply contain HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
Websites are not just for information delivery; they can also be portals to your business. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites allow users to do exactly the same thing they came here to do: search for what they need and then leave.
This requires you to acquire technical skills as well design aesthetics. You will need to know HTML5 coding basics and CSS3 styling, along with the latest developments in JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. And finally, you'll need to develop your style guide, which includes everything from fonts to colors to layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
While it may take several months to complete your degree program completely, once you have it, you are ready to go into the workforce.
Practice makes perfect! Designing will improve your ability to build great websites.