
It is important to design an application as part of the product development process. The right app can enhance the user's experience and make their lives simpler. The design can be difficult. It should be able to satisfy the users' needs and still fit within your company's budget. You need to find the right balance between speed and rich media.
It is important to know what your target audience wants. This will help you to design an app that looks and feels right. It could be all smartphone owners or just a few music fans. Once you have a handle on your target demographic, it will be easier to find a design that fits the bill.
There are many tricks and tools that can be used to assist designers in achieving their goals. A wireframe, which shows the app’s workflow visually, is one of the most effective tools. Axure or Pidoco are good tools for creating wireframes. They can be used as a way to test different architectures and also elements such as buttons or screens. The wireframe will need to be updated as the design of the app changes.

Another tool you can use is a mockup. This is a screen shot of a working app. A mockup should contain all the important design elements. It must also reflect reality as best as you can. That means not skimping on the graphics and fonts. Those should be eye-catching and bold. Because you want your customers to be familiar with your brand, colors are important.
It is important to choose the right colors for your brand. Your choice of colors will have a significant impact on the emotions of your customers. Use it wisely, regardless of whether it is a calm color or an aggressive colour.
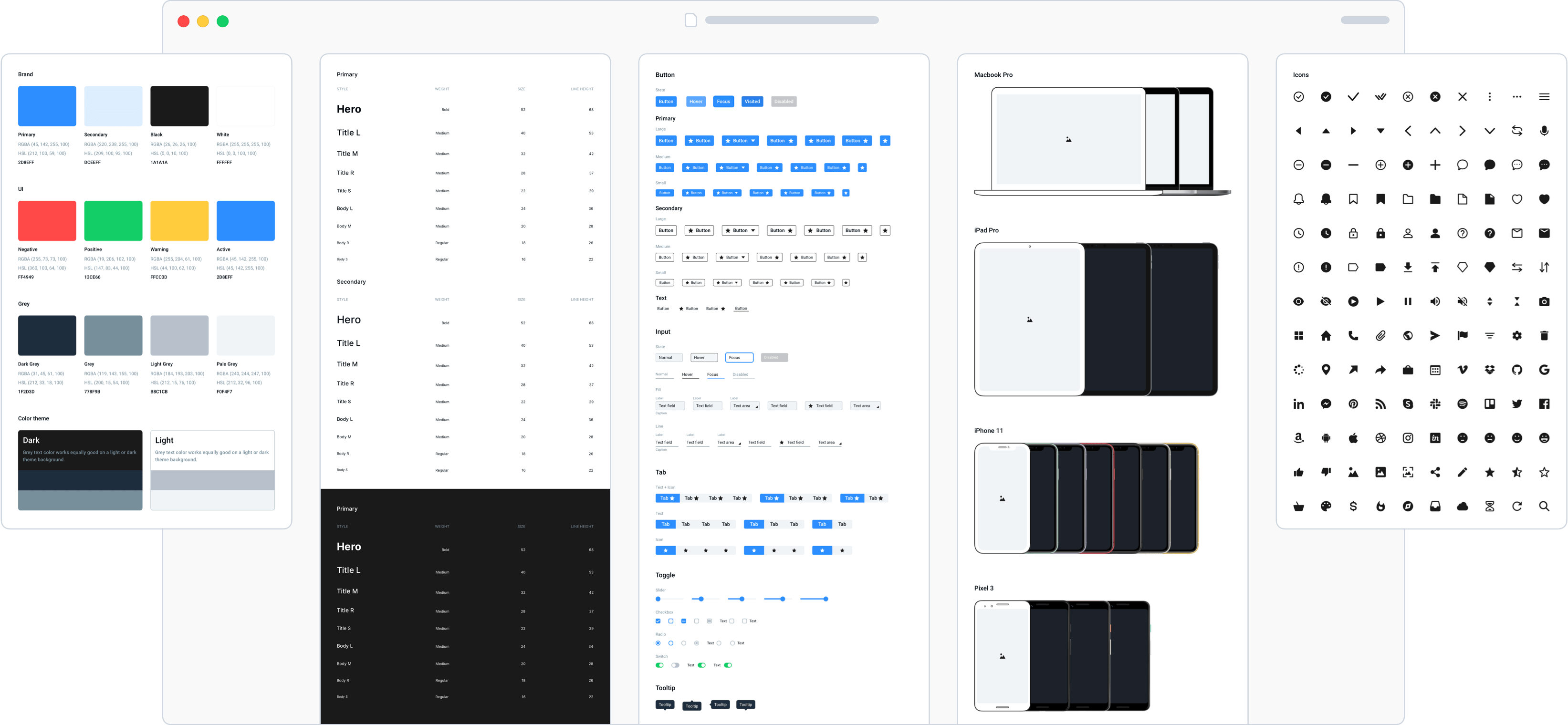
It is also a good idea to use a style guide. Sketch or Adobe Photoshop can be used to create a styleguide. A style manual includes color schemes, font styles, and a list containing any other design elements that you might be interested in. Creating a good style guide can be a challenge, but it will pay off in the long run.
Both a clear design as well as a simple navigation bar is important. Users should be able jump easily between different parts of the app. Also, having a tab bar in the navigation bar is a must. Numbering your items and using icons will help you show your user what to expect next.

A working prototype is also a good idea if you have the time and budget. It allows you to make adjustments and changes to your design, but still lets you see the product in action. You might feel tempted to add more features later, but you should not. A poor app could make it difficult to use.
FAQ
What is the cost of building a website?
The answer to this question depends on what you want to accomplish with your website. Google Sites might be free if your website is limited to information about you or your company.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
A Content Management System (like WordPress), is the most popular option. These programs allow you to create a website without knowing anything about programming. The sites are hosted by third-party businesses, so there is no risk of your site being hacked.
Squarespace is another way to create a website. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
What does a UI designer do?
A user interface (UI), designer is responsible for designing interfaces to software products. They are responsible for the design of the layout and visual elements in an application. The UI designer may also include graphic designers.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer must have a passion about technology and software design. He/she must understand all aspects of the field, from developing ideas to implementing those ideas into code.
They should be capable of creating designs using a variety tools and techniques. They should be able problem solve and think creatively.
They should be detail-oriented, organized and efficient. They should be able create prototypes quickly and efficiently.
They should feel comfortable working with clients large and small. They should be able and willing to adapt to different situations and environments.
They should be able and willing to communicate effectively with others. They should be able communicate clearly and concisely.
They should be well-rounded, with strong communication skills.
They should be highly motivated and driven.
They should be passionate and dedicated to their craft.
Do I hire a web developer or make it myself?
If you don't want to spend a lot, you shouldn't hire web designers. If you need high quality results, it may not be worthwhile to hire someone else to build your website.
It is possible to create websites without hiring expensive professionals.
If you're willing to put in the time and effort, you can learn how to make a great-looking site yourself using free tools like Dreamweaver and Photoshop.
An alternative option to outsourcing your project is to hire an experienced freelance web designer who charges per-hour instead of per job.
Where can I locate freelance web developers
There are many places where you can find web developers and freelance web designers. Here are some of the best options:
Freelance websites
These sites offer job listings for freelance professionals. Some sites require specific skills, while others may not care about the type of work that you do.
For example, Elance offers high-quality jobs for graphic designers, writers, programmers, translators, editors, project managers, and many other positions.
oDesk offers similar features but focuses on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another good option is oWOW. Their site focuses on graphic and web designers. They offer writing, video editing and programming as well as SEO, social media marketing, website design, and many other services.
Online Forums
Many forums allow members to post jobs and advertise themselves. DeviantArt is an example of a forum that's dedicated to web developers. If you search "web developer" in the search bar, you will see a list of threads where people are looking for someone to help them with their websites.
What Websites should I make?
This question is dependent on your goals. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. To make this happen, you'll need a reliable eCommerce website.
Blogs, portfolios, as well as forums are some other popular web types. Each one requires different skills and tools. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. There are lots of free themes and templates available for each platform.
After you have chosen a platform, it is time to add content. Images, videos, text, and other media can all be added to your pages.
When you are ready to launch your new website, you can publish it online. Visitors can access your website in their browsers once it is published.
How do I create my own website?
It depends on what type of website you want to create. Do you want to sell products online? Start a blog? Build a portfolio?
It's possible to make a website that is essential using HTML and CSS. Although HTML and CSS are possible to create a website, most web developers recommend using WYSIWYG editors such as Frontpage or Dreamweaver.
A freelance developer may be the best choice if you don't have any experience in designing websites. A freelance developer can create a website tailored to your needs.
A freelance developer can charge you a flat fee per project or hourly rate. It depends on the amount of work that they do in a given time frame.
One example is that some companies charge $50-$100 for an hour. For larger projects, rates are usually higher.
A lot of freelance websites offer job listings. It is possible to search on these websites before reaching out directly to potential developers.
Can I build my website using HTML & CSS?
Yes! If you've read this far, you should now know how to create a website.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands as HyperText Markup Language. This is like writing a recipe. You'd list ingredients, instructions, and directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It is the language used to describe documents.
CSS stands to represent Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells the browser what HTML is and CSS tells it how.
If you don't understand either of those terms, don't fret. Follow these tutorials to create beautiful websites.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
How to use Drupal 7 for Web Design
Drupal is one of most well-known Content Management Systems (CMS), available today. It was created in 2003 by DriesBuijtaert from Belgium. The name of the site is derived by Dirk Buijtewaard's surname and Pierre d'Herbemont's surname. Drupal was opened source in 2005. Since then there have been many versions. Today, Drupal is used by many websites and companies around the world.
Drupal is popular because of many reasons. Drupal is free to download, and easy to install. It's also very easy to customize it and extend it. It is also very well documented. It provides tremendous support via IRC channels and forums. It is also extensible through modules. Sixth it supports multiple languages. It is easy to customize. It is also scalable. It is safe. Tenth, it's reliable. It is also supported by the community. Drupal is an excellent choice for your next development project.
You might wonder what makes Drupal stand out from other CMS platforms. The answer is simple. Drupal is an open-source content management system. Drupal is completely free and can be downloaded freely. Drupal gives you complete control of your website. You can edit your website, add pages or delete them, and change the colors, fonts, images and videos.
Drupal is a good choice if you don't have the technical skills to build a website. Drupal, unlike other CMS, doesn't require you to know programming to build your website. All you need is to learn how to use the essential functions of Drupal. Then you will be able to modify your website according to your needs.
Drupal offers many plugins and themes that can be used to enhance your site's functionality. These plugins are a great way to enhance the functionality of Drupal. For example, you can use the Contact Form module to collect contact information from visitors. Google Maps allows you to display maps on a website. Drupal comes pre-made in thousands of templates. These templates will give your website a professional appearance.
Drupal's flexibility is another advantage. Drupal supports many different modules, so you can easily add or remove them from your website without worrying about compatibility. It's easy to integrate social media on your website. You can also setup RSS feeds or e mail subscriptions.
Drupal is customizable. Drupal allows you to add custom fields and forms, manage your users, and many other features. Drupal can be used to create complex layouts.
Drupal is reliable and robust. Drupal is both stable and scalable. It offers outstanding security features. Drupal is a great web development platform.