
You're looking for a website designer to help you build your online presence. However, before you begin building your site, there are several things you should do first. Here are some tips for building a professional website:
Picking a website developer
It's possible that you aren't sure which website builder is best for you if you're just starting out with building websites. A website builder is a better choice than learning how to code. Website builders make it easy to modify your site with advanced features like large font libraries or editing tools. An editor that includes a preview tool can help you make minor changes to your website.
There are 74 popular website builders out there, and choosing the right one can be confusing. There are many factors that can help you choose the best website builder. These include price, reliability SEO and web hosting services. To find the right website builder for you, consider how easy it is to use and the design of the templates. Many website builders come with free trials and have many features that you can take advantage of.

How to create a website specification
One of the most crucial aspects of website design is creating a website description. This document must be completed before work can begin on the website. Without properly planning the project, many developers rush to start work. Creating a website specification document is crucial for the success and longevity of the final product. Here are some tips on creating a website specification document. Once you have an outline of the site you can begin to create the site's structure.
A specification document should include information about both the project and your audience. It should state clearly the goals and objectives of your website. To provide information to your web developer about your target audience, include any relevant data, statistics or customer personas. It helps to communicate the scope to the developers and makes the process more straightforward for everyone. By creating a website specification document ahead of time, you can ensure a smooth and effective working relationship.
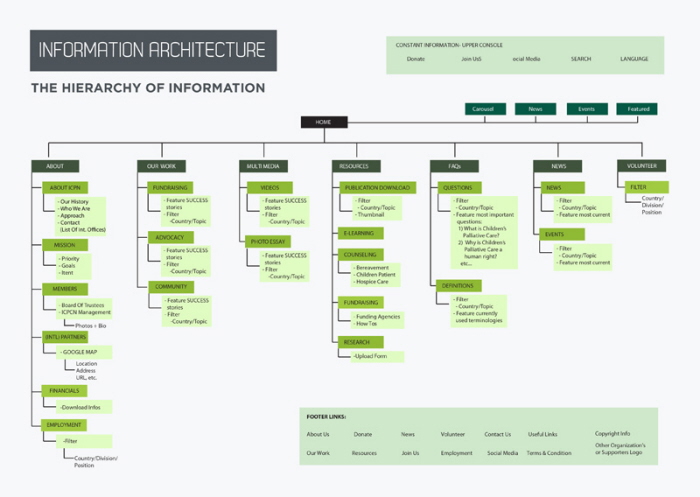
How to create a sitemap
It is an important step in web development. Websites are rarely created by a single individual; they usually involve several people working together. Sitemaps are helpful in keeping everyone on the same page and ensuring everyone knows where they can find important information. When you create a sitemap, you eliminate the possibility of making redundant pages or confusing users.
Sitemaps can also help point out errors in code. Sitemaps can be added to the root folder of a website. Numerous popular sites use them. Apple's website has one and it organizes its sections logically. A sitemap helps visitors navigate your website and helps Google crawl it. Sitemaps also help search engines index your site faster and more effectively. Sitemaps must be included in a way which makes it easy to search engines index.

Create a sitemap for you website
Although you might have heard of creating a sitemap to guide your professional website, you might not know how. Sitemaps can help you spot errors in your website’s code. The sitemap code can be added to the root folder. This will allow your site to be added to. Apple is not the only website that uses a sitemap. Apple's site is structured in a hierarchy of sections. The sitemap shows the site content.
In order to create a sitemap, you need to add it to your site's files and submit it to search engines. You can do this by going to Google Search Console and clicking on the Crawl tab. You can also select Sitemaps and submit it. Once your sitemap has been approved you can review it for errors. You can submit the sitemap if it is working properly.
FAQ
What platform is the best to design a site?
The best platform for designing a website is WordPress. It comes with all the tools you need for creating a professional website.
Themes are easy to install and customize. You can choose from thousands of free themes available online.
Plugins can be used to enhance functionality. These plugins enable you to add social media buttons and forms to your contact pages.
WordPress is very easy to use. You don't have to know HTML code to change your theme files. You just need to click on the icon and choose what you want to modify.
Although there are many platforms out there, I prefer WordPress. It's been around since the beginning and is still being used by millions of people worldwide.
How to create a static website
There are two options available to you when building your first static website.
-
Content Management System, also known as WordPress. WordPress: This software can be downloaded and installed on your computer. This will allow you to create an essential website.
-
A static HTML website is created by you. This is easy if you know HTML.
Consider hiring an expert to build your large website.
However, it is a good idea to start with option 2.
How to design your website?
The first step is to understand what you want your site to do for your customers. What are they looking for when they visit your site?
What other problems could they face if they can't find the information they need on your website?
You now need to know how to fix the problems. Make sure everything looks good on your website. It should be simple to navigate and use.
You should have a well-designed website. It shouldn't take too much time for it to load. People won't stay as long if it takes too long to load. They'll go somewhere else instead.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all located in the same location? Are they spread around your site?
You need to decide whether you want to sell one product at once or many different types of products. Are you looking to sell one product or several?
After you've answered these questions, it is possible to start building your website.
Now it is time for you to concentrate on the technical aspect of things. How will you site function? Will it be fast enough? Can people get to it quickly from their computers?
Will it be possible to buy something online without paying any extra? Will they have to register with your company before they can buy something?
These are crucial questions you should be asking yourself. These questions will help you to make the right decisions and move forward.
What does it mean to be a UI designer
A user interface (UI), designer is responsible for designing interfaces to software products. They are responsible to design the layout and visual elements for an application. Graphic designers can also be included in the UI design team.
The UI Designer must be able to solve problems and understand how people use computers.
A UI Designer should have a passion in technology and software design. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be capable of creating designs using a variety tools and techniques. They should be able problem solve and think creatively.
They should be detail-oriented, organized and efficient. They should be able create prototypes quickly and efficiently.
They should be comfortable working alongside clients large and small. They should be able, and willing, to adapt in different environments and situations.
They should be able to communicate effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded, with strong communication skills.
They should be highly motivated and driven.
They should be passionate about their craft.
Can I use HTML & CCS to build my website?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These two languages allow you to create websites that can then be viewed by anyone who has access to your internet connection.
What HTML and CSS are available to help me build my website?
Yes! You should be able to create a website if you have been following the instructions.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands as HyperText Markup Language. It is similar to writing a recipe. You'd list the ingredients, instructions, along with directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language for documents.
CSS stands for Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells the browser how a page should look; CSS tells it what to do.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow the tutorials and you will soon be creating beautiful websites.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How to use WordPress in Web Design
WordPress is a software application that you can use to build websites or blogs. WordPress' main features include an easy installation, powerful theme options and plug-ins. This website builder allows you to customize your site according to your preferences. It includes hundreds of themes, plugins, and other tools that can be used to create any type of website. You can even add your domain name if you want. All of these tools make it easy to manage your website's appearance and functionality.
With the power of WordPress, you can create beautiful sites without knowing how to code HTML. You don't need to know any programming skills to create a professional-looking website. We will walk you through basic steps to set up WordPress on your computer. We'll walk you through the process so you can understand it at home.
WordPress.com is the most well-known CMS (Content Management System). There are currently 25 million users worldwide. There are two versions available for WordPress. You can either buy a monthly license or download the source codes and host it yourself for $29 each month.
WordPress is popular for many reasons. It is easy to use and anyone can write HTML, so you can make a beautiful site. You also have the flexibility to change your site's look and feel. WordPress.org provides many themes free of charge. You can easily change the look and feeling of your site without spending a dime. It's also very customizable. Numerous developers offer premium addons that enable you to automatically update posts whenever someone comments on them, or integrate social sharing into your website.