
An important step in product development is designing an application. The right app can enhance the user's experience and make their lives simpler. But the design itself can be tricky. It must satisfy users' needs while also fitting into your company's budget. You will have to be careful to strike a balance between rich media and speed.
To get an idea of the app's design and layout, you need to understand your target audience. This could be all smartphone users, or just a select group of music enthusiasts. Once you have a handle on your target demographic, it will be easier to find a design that fits the bill.
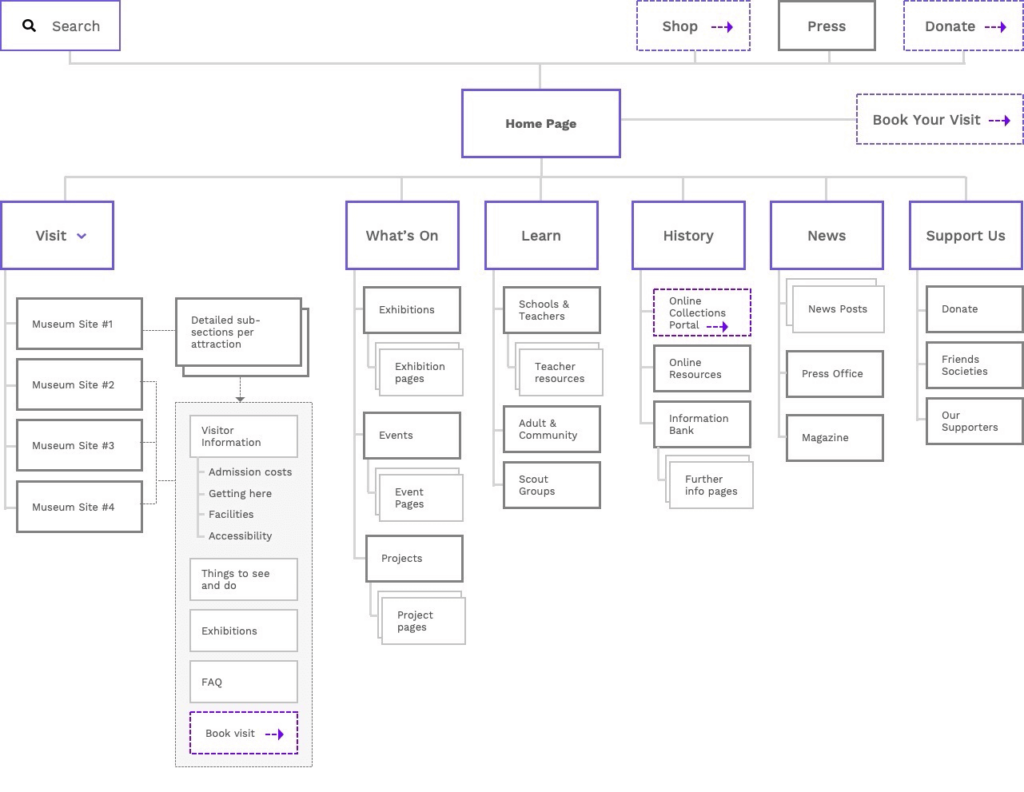
There are many tools and tricks that designers can use to achieve their goals. One of the best is a wireframe, which is a visual representation of the app's workflow. Axure and Pidoco allow you to create wireframes. They can be used as a way to test different architectures and also elements such as buttons or screens. As the app design changes, the wireframe will also need to be updated.

A mockup, which is an image of a working application, is another tool that you should look at. It is important to make sure that the mockup contains all major design elements. But it must be as realistic as possible. Graphics and fonts must be well-designed. These graphics should be striking and bold. Colors are a big deal, as you want your users to be able to recognize and identify your brand.
Important consideration is choosing the best colors to represent your brand. Your choice can have a profound impact on your customers' emotions. Whether it's a calming color or an aggressive one, you need to use it wisely.
Using a style guide is also a good idea. Sketch or Adobe Photoshop can be used for creating style guides. A style guide can include a color palette, font styles, and a list with other design elements you may want to consider. Although it can be challenging to create a great style guide, it is worth the effort.
Both a clear design as well as a simple navigation bar is important. Users should be able jump easily between different parts of the app. The navigation bar should have a tab bar. You can help your user know what you expect next by using icons and numbering your items.

If you have the funds and time, a prototype is a great idea. You can make modifications and improvements to the design while still being able to see it in action. You might feel tempted to add more features later, but you should not. You might end up with an app that is difficult to use and mediocre.
FAQ
Do I need a portfolio to get hired as a web designer?
Yes. A portfolio is essential when landing a web designer or developer job. Portfolios should showcase examples of your skillsets and experience.
A portfolio usually consists of samples of your past projects. You can include anything that demonstrates your skills. Your portfolio should include everything: wireframes and mockups as well as logos, brochures, websites, apps, and even logos.
What is a "static website"?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static", refers to the absence or modification of images, video, animations, and so forth.
This site was originally designed for intranets. However, it has been adopted by small businesses and individuals who need simple websites with no custom programming.
Static websites are becoming more popular due to their ease of maintenance. They are simpler to update and maintain than fully-featured websites that have many components (like blogs).
They also load quicker than their dynamic counterparts. They are ideal for mobile users and those with slow Internet connections.
In addition, static sites are more secure than their dynamic equivalents. It is difficult to hack into static websites. Hackers only have access to the data that resides inside a database.
There are two main options for creating a static website.
-
A Content Management System (CMS),
-
How to create a static HTML website
It all depends on what you need. A CMS is the best choice for anyone who is new to building websites.
Why? Because you have complete control over your website. A CMS means that you don't have to hire someone to set up your website. All you need to do is upload files to the web server.
Still, you can learn to code and create static websites. It will take some time to learn to program.
How much does it cost to create an ecommerce site?
This depends on your platform and whether you hire a freelancer or go through a service provider. eCommerce sites typically start at around $1,000.
Once you choose a platform to use, you can expect a payment of anywhere from $500 to $10,000.
Templates are usually not more expensive than $5,000, unless you have a specific purpose. This includes any customizing you do to your brand.
Can I create my own website with HTML & CSS?
Yes, you can! It is possible with basic knowledge of web design, programming languages like HTML (Hyper Text Markup Language), CSS (Cascading style Sheets), and HTML (Hyper Text Markup Language). These languages can be used to create websites which can then be viewed by everyone who has an internet connection.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How do I get started as a UI Designer?
There are two ways to become a UI designer:
-
You can get a degree from school in UI Design.
-
It is possible to start a freelance career.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes art, computer science, business, marketing, psychology, etc.
You can also attend classes at state universities and community colleges. Some schools offer no tuition, while some charge tuition.
After graduation, you will need to find employment. If you are going to be working for yourself, you will need to build your client list. It is vital to build a network of professionals so they are aware that you exist.
There are many opportunities to intern for companies that specialize on developing web applications. Many companies hire interns to gain work experience before hiring full-time workers.
Once you have built up a portfolio of your work, it will help you land more jobs. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a smart idea for you to send your portfolio by email to potential employers.
As a freelancer, you will need to market yourself. You can list your services on job boards such Assure, Guru, Freelance, Guru and Upwork.
Freelancers frequently receive assignments from recruiters who post jobs online. These recruiters find qualified candidates for specific jobs.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
While freelancers aren't required to sign contracts for a long time, they can still be paid. You should negotiate an upfront payment if your goal is to move forward.
Designers prefer working directly with clients over working through agencies. This may sound ideal but many people lack the skills.
Agency workers often have extensive industry knowledge. They have access the right training and resources to ensure they produce high-quality results.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
The downside to working with an agency is that you won't have direct contact with the employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
Also, you must have excellent communication skills both verbally and in writing.
UI designers design websites by designing user interfaces (UI), and visual elements.
They are responsible for ensuring the site meets its users' needs.
This requires understanding what information visitors want and how the website should function.
Wireframes are created by UI designers using a variety of tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Photoshop is a popular software used by graphic designers for editing images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded into a photo editing program. Here they can add captions, filters, or other effects.
The photographer saves the image to a file compatible with the website.
It is vital to consider all aspects in the web design process.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research - It's essential to conduct thorough research before starting a new project.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing – The prototype should go through multiple rounds to be tested in order for it to work properly.
Coding – Coding is the art of writing computer codes.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
Some companies require only wire frames, others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
Regardless of the type of project, it's important to have strong interpersonal skills.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
Additionally, communication skills are essential.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
Online portfolios can help you do this.
Find websites similar in your niche to get started.
You can then search these websites to find out which one offers its services.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It's also useful to include links from your portfolio in your resume.