
A mobile app wireframe can take on any form. A wireframe can be any form. It allows you to view typical user flows without ever writing code. Wireframes allow you to communicate your design vision to stakeholders. They are useful tools that can help you to get started in mobile app development. These are some helpful tips for creating wireframes. Let's start!
Detail wireframes give you a high-fidelity version of how your app will look.
A wireframe provides more detail and real elements to the app than a lower-fidelity version. It can be used for communicating design and functionality to developers. Although high-fidelity wireframes are more time-consuming, they can be more accurate and allow you to communicate the final product. Here are some things to consider when creating a high-fidelity wireframe. Although wireframes with high-fidelity are an excellent way to communicate design and functionality to developers you need to be mindful of the time involved.

Low-fidelity wireframes could be misleading, and they can attract criticism for the lack of detail. Medium-fidelity wireframes can be a natural next step in a comprehensive design process. They are more closely related to the final design than low-fidelity wireframes. High-fidelity wireframes contain real images and typography as well as colours and grid systems. These wireframes take more time to make than those with low-fidelity.
They let you experience user flows in a simple way without writing code
Wireframes provide a blueprint for the creation of digital products. These blueprints will guide you in the design and implementation of your product's functionality. A wireframe can be described as a floorplan for your mobile application. Instead of coding, it serves as the vessel for your design and content. Nick Babich is a UX architect and this article will explain how to create wireframes that can be used in mobile apps.
An easy way to get a feel for typical user flows is to create a wireframe. Wireframes are a great way to create better user experiences. They can be used to communicate your product's design to stakeholders. A simple and intuitive flow is easier to understand and implement, and can easily be changed with minimal effort. You should make sure that your wireframe follows the same rules as your app. It can be modified if necessary.
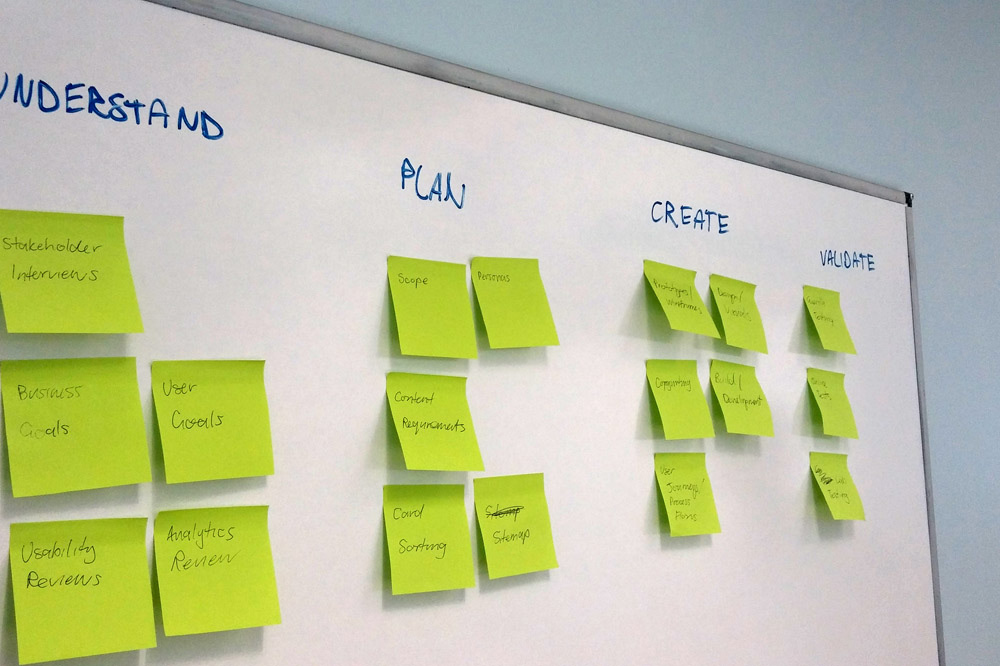
They provide a visual guide to stakeholders
A mobile application wireframe is a detailed blueprint detailing your app's layouts, flow, functionality and selling points. A well-constructed wireframe helps you avoid potential problems during development and creates a seamless user experience. A detailed wireframe also helps ensure that all stakeholders are on the same page regarding the app's design and functionality before a single line of code is written.

Wireframes can be a cheap and easy way to communicate your app's features to other stakeholders. Although technically wireframes may be considered sketches they can be used to present ideas and make pitches. The advantage of wireframes is that they are easy to create and can be distributed to other stakeholders in your company. You can use a pencil and paper to create a wiring diagram, but it is much easier to create one using modern technology.
FAQ
WordPress: Is it a CMS or not?
The answer is yes. It's called a Content Management System. CMS allows you to manage the content of your website from within a web browser, instead of using applications like Dreamweaver and Frontpage.
WordPress is absolutely free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was originally created to be a blogging platform. But WordPress now offers many more options, such as eCommerce sites or forums, membership websites and portfolios.
WordPress is easy and quick to install. You must download the installation file from their website and upload it onto your server. You can then visit your domain name using your web browser to log in to your new website.
After installing WordPress, you'll need to register for a username and password. Once you have logged in, a dashboard will appear where you can view all of your settings.
Here you can add pages and posts, images, menus, widgets and plugins. If editing and creating new content is easier for you, skip this step.
But if you'd rather work with someone, you can hire a professional website designer to handle everything.
How much does it cost for a website to be built?
The answer depends on what you are trying to achieve with your website. Google Sites, for example, might not be necessary if you are merely looking to share information about your business or yourself.
You will likely need to spend more if you want to attract people to your site.
A Content Management System (like WordPress), is the most popular option. These programs enable you to create a website in no time. These sites are hosted by third-party companies so you don't have to worry about being hacked.
Squarespace is another way to create a website. They offer a variety of plans ranging from $5 per month to $100 per month, depending on what you want to include on your site.
Where can I locate freelance web developers
There are many places where you can find web developers and freelance web designers. Here are some of the best options:
Freelance Websites
These sites offer job listings for freelance professionals. Some have very specific requirements, while others don't care what type of work you do.
Elance is a great place to find graphic designers, programmers and translators.
oDesk offers similar features but focuses on software development. They have jobs available in PHP, Perl JavaScript, Ruby and.NET developers.
Another great option is oWOW. Their site focuses on graphic and web designers. They also offer video editing, writing, programming, SEO, social media marketing, and many other services.
Forums Online
Many forums offer members the opportunity to advertise themselves and post jobs. DeviantArt, a forum for web designers, is one example. A list of threads will appear if you type "web developer” in the search box.
What is Website Design Software?
Software for designing websites is used by photographers, illustrators and writers.
There are two main types of website design software: desktop applications and cloud-based solutions. Desktop apps are installed locally on your computer and require you to install additional software on your computer. Cloud-based apps are hosted remotely on the Internet and do not require any additional software. This makes them perfect for mobile users.
Desktop Applications
Desktop applications may have more advanced features than cloud-based solutions but they aren’t always necessary. Some people prefer to work only from a desktop application because it is more convenient. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Web designers who want to save time and money should choose a cloud-based solution. These services enable you to edit any document from anywhere with an internet connection. This means you can work on a tablet while waiting for your coffee to brew.
A license is required if you opt for a cloud-based service. You won't need to purchase additional licenses if you upgrade to a later version.
These programs are available for web page creation if you have Photoshop or InDesign, Illustrator, and other Adobe products.
Are you a technical person who wants to design and build a site?
No. All you need to understand HTML and CSS. You can find tutorials online for HTML and CSS.
What is a static web site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. A static site can be deployed to any platform that supports PHP. This includes WordPress, Drupal Joomla! Magento PrestaShop, Magento and Joomla!
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Also, they load faster because there's no need to send any requests back and forth between servers. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
Drupal 7 Web Design Guide
Drupal is the most used Content Management System (CMS) of today. It was developed in 2003 by Dries buytaert of Belgium. The name of the site is derived by Dirk Buijtewaard's surname and Pierre d'Herbemont's surname. Drupal was opened source in 2005. Since then there have been many versions. Drupal is used by numerous websites and companies all over the world today.
Drupal is extremely popular among website owners due to several reasons. Drupal is free to download, and easy to install. It is also easy to modify and expand. Third, it is very well documented. It also provides excellent support via forums and IRC channels. It can be extended via modules. Sixth, it supports multiple languages. Seventh, it is easily customizable. It can be scaled. It is also secure. Tenth, its reliability is assured. Finally, it is supported and maintained by the community. Drupal is a good choice for your next project due to all of these factors.
You might be wondering what makes Drupal unique from other CMSs. It's easy. Drupal is an Open-Source Content Management System. Drupal is completely open-source and freely available for download. Drupal allows you to have full control of your website. You can add or remove pages, change colors, fonts, images, videos, etc.
Drupal is a great option for anyone who doesn't have any technical skills and wants to create a website. You don't have to be a programmer to build your website, unlike other CMS. Learn how Drupal works. Then you will be able to modify your website according to your needs.
Drupal offers many plugins and themes that can be used to enhance your site's functionality. These plugins help you to enhance your site's functionality. To collect contact information, you can use Contact Form module. Google Maps also allows you to display Google Maps on your website. Drupal comes with thousands of pre-made templates. These templates give your website a professional look.
Drupal is flexible, too. Drupal is extremely flexible. You can add new modules to your site or even replace them without worrying about compatibility. If you are looking to integrate social networks into your website, this is possible quickly. You can also create RSS feeds and e-mail subscriptions.
In addition, Drupal is highly customizable. Drupal can be customized with custom fields and forms. You can also manage users. Drupal allows you to create complex layouts.
Drupal is also reliable and sturdy. Drupal is reliable and easily scalable. It also offers great security features. Drupal is a great web development platform.